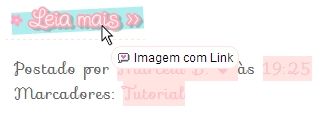
Boa noite meus amores *---* Desculpem a demora pra atualizar aqui. Mas, como eu tinha dito, minhas férias acabaram, e voltei a trampar essa semana, por isso, não tive tempo de correr atrás de um tuto pra vcs. Porém, estou eu aqui e vim com um tuto bem legal que acho que todos vão gostar. Vou ensinar pra vocês como personalizar o tooltip, pra quem não sabe ''tooltip'' nada mais é do que aquela caixinha que aparece quando você passa o mouse em cima de um link, do jeitinho que vocês podem ver na imagem abaixo:
Vamos aprender?!
1º Vá em Modelo, Editar HTML, pressione CTRL+F e procure pelo código abaixo:
</head>
2º Acima de </head> cole o seguinte código:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/><script language='JavaScript' src='http://static.tumblr.com/oiizew6/8B5lzwf17/script.js' type='text/JavaScript'/>
3º Aperte novamente CTRL+F e procure por:
]]></b:skin>
4º Acima de ]]></b:skin> cole este código:
div#qTip {padding: 3px;background:#Cor de Fundocolor:#Cor da Fonteposition: absolute;z-index: 1000;border: 1px solid#Cor da Bordadisplay: none;font: bold arial;-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radiu
Prontinho *---* Gente, como vcs podem ver, neste ultimo código no lugar onde esta grifado vcs vão colocar o código da cor que vcs querem, aqui vocês podem escolher a cor. Obs: Créditos deste tuto diretamente para Sweet Miki. Espero que vcs tenham gostado. E qualquer dúvida, me chama! Até o próximo tuto galera \o//









Nenhum comentário:
Postar um comentário